Welcome To
frixBlog

What is Thought Leadership? A Guide for UX Designers
What is Thought Leadership? A Guide for UX Designers Introduction In the fast-paced digital industry, staying ahead of the curve is crucial for UX designers.

Why is mobile responsiveness more important in website design? And the facts you have to know before starting to do a website.
Why is mobile responsiveness more important in website design? And the facts you have to know before starting to do a website. “Mobile phone”, is
Latest Posts
New Page
What is Thought Leadership? A Guide for UX Designers
What is Thought Leadership? A Guide for UX Designers

Introduction
In the fast-paced digital industry, staying ahead of the curve is crucial for UX designers. One way to gain a competitive edge and establish oneself as an authority is through thought leadership. But what exactly is thought leadership, and why is it important for UX designers? In this comprehensive guide, we will explore the concept of thought leadership, its significance in the UX design field, and provide examples of thought leaders who inspire us. Let’s dive in and uncover the power of thought leadership in UX design.
Understanding Thought Leadership
Thought leadership is a term that refers to a position of authority or expertise in a specific field, industry, or subject matter. It involves sharing authentic and genuine content that showcases the author’s expertise, insight, and experience with the goal of providing value and wisdom to others. Thought leaders are recognized as authorities in their respective fields and have the ability to influence others through their ideas, insights, and perspectives.
In the context of UX design, thought leadership entails leading and inspiring the digital industry in creating exceptional user experiences. UX thought leaders share their ideas, thoughts, and experiences on how to design innovative and effective digital products that meet the needs of users. They possess extensive knowledge and experience in UX design, research, and strategy, and are recognized by their peers for their expertise.
The Importance of Thought Leadership for UX Designers
Thought leadership plays a vital role in the digital industry, particularly in the field of UX design. Here are some reasons why thought leadership is important for UX designers:
- Staying Motivated: Thought leadership helps UX designers stay motivated by investing time and effort into creating positive experiences that satisfy user needs and wants. It provides a sense of purpose and direction in their work.
- Staying Up-to-Date: The digital world is constantly evolving, and user expectations and behaviors are ever-changing. Thought leadership allows UX designers to stay up-to-date with the latest trends and best practices in the field, ensuring that their designs meet the evolving needs of users.
- Empathy and User-Centric Design: Thought leadership encourages UX designers to be empathetic and put themselves in the shoes of the user. By understanding how others think and talk, designers can create solutions that truly meet the needs and desires of users, leading to better outcomes.
- Defining Your Design Identity: Thought leadership prompts UX designers to reflect on the kind of designer they want to be and the impact they want to make in the industry. It helps designers define their design identity and establish themselves as authorities in their field.
UX Thought Leaders That Inspire
There are numerous UX thought leaders who have made significant contributions to the field. Let’s explore a few inspiring examples:
- Don Norman: Don Norman is a renowned cognitive scientist and usability engineer. He is credited as a pioneer in user experience (UX) design and is the author of the influential book “The Design of Everyday Things.” Norman emphasizes the importance of creating user-friendly, intuitive, and easy-to-understand products.
- Jakob Nielsen: Jakob Nielsen is a well-known web usability consultant and co-founder of the Nielsen Norman Group. He has been a significant figure in the UX design industry since the early days of the internet. Nielsen is known for advocating usability testing and creating heuristics for assessing the usability of digital products.
- Simon Sinek: Simon Sinek is an expert on leadership and author of several bestselling books. While not directly focused on UX design, Sinek’s work on leadership and organizational change has valuable insights for UX designers. He emphasizes the importance of inclusive and empathetic leadership styles in fostering a work environment that enables designers to deliver their best work.
Engaging with UX Thought Leaders
Engaging with UX thought leaders can be highly beneficial for UX designers. Here are a few reasons why you should actively engage with these creators:
- Gaining Insights and Knowledge: UX thought leaders provide valuable insights, information, and best practices that can enhance your understanding of UX design. Engaging with their content allows you to learn from their experiences and apply their knowledge to your own work.
- Keeping Up with Industry Trends: Thought leaders are often at the forefront of industry trends and developments. By following them, you can stay informed about the latest advancements in UX design and ensure that your work remains relevant and up-to-date.
- Building a Professional Network: Engaging with thought leaders allows you to connect with like-minded professionals and build a network of peers in the industry. This network can provide support, collaboration opportunities, and a platform for sharing ideas and insights.
- Inspiration and Motivation: Thought leaders can inspire and motivate you to push the boundaries of your own work. Their success stories and innovative ideas can spark creativity and encourage you to strive for excellence in your designs.
By actively engaging with UX thought leaders, you can expand your knowledge, stay updated with industry trends, build a professional network, and find inspiration to enhance your own UX design practice.
The Power of Thought Leadership in UX Design
Thought leadership in UX design has the power to drive innovation and establish industry standards. By sharing best practices, guidelines, and insights, thought leaders contribute to creating a more consistent user experience across different products and services. This, in turn, builds trust with users and positions organizations as leaders in the industry.
Moreover, thought leadership fosters creativity and encourages designers to think outside the box. It challenges the status quo and pushes the boundaries of conventional design thinking. By embracing thought leadership, UX designers can differentiate themselves and create unique, memorable, and enjoyable user experiences.
Conclusion
Thought leadership is a powerful tool for UX designers to establish themselves as authorities in the industry and create exceptional user experiences. By staying motivated, staying up-to-date with industry trends, being empathetic, and defining their design identity, UX designers can harness the benefits of thought leadership.
Engaging with UX thought leaders provides valuable insights, inspiration, and networking opportunities. Thought leaders like Don Norman, Jakob Nielsen, and Simon Sinek have made significant contributions to the field and can inspire designers to push the boundaries of their work.
Embracing thought leadership in UX design drives innovation, establishes industry standards, and creates memorable user experiences. As a UX designer, engaging with thought leaders and staying at the forefront of the industry can help you deliver your best work and make a meaningful impact in the digital world.
Remember, at frixB, we have a team of experts with over 7 years of experience in the UI/UX industry. We understand the importance of thought leadership and can help you navigate the ever-evolving landscape of UX design. Contact us today to unlock your potential as a UX thought leader.
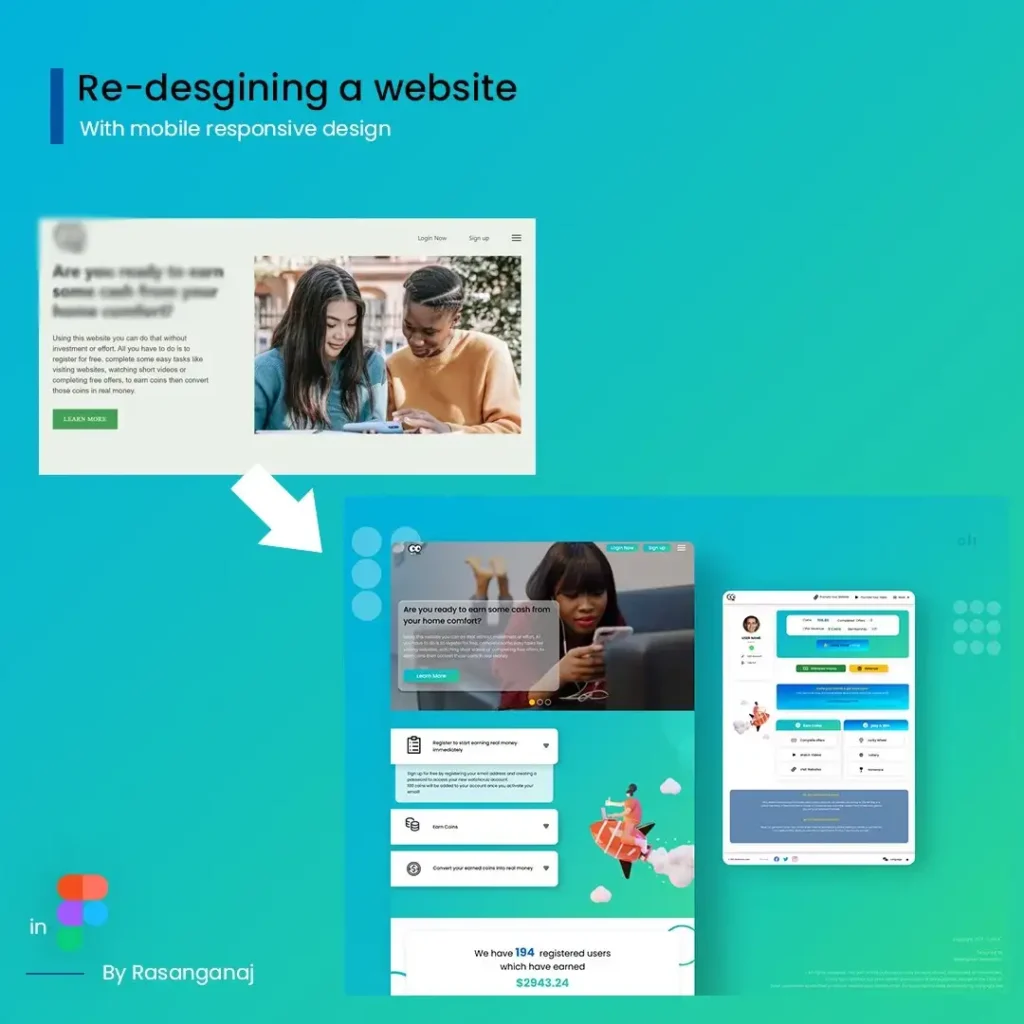
Why is mobile responsiveness more important in website design? And the facts you have to know before starting to do a website.

Why is mobile responsiveness more important in website design?
And the facts you have to know before starting to do a website.
“Mobile phone”, is a smart tool that everyone can get the whole world into their hands. In the past few years, the number of people who’re using mobile phones has increased by a higher percentage.
By the beginning of 2017, mobile web usage had overtaken desktop computers used for browsing the internet. So from there, it is growing day by day. With the development of new techniques, mobile phones have become a part of human lives and It is a well-known fact. At present, most people who are older than 65 years, are also using mobile phones for internet browsing. About 85% of men and women who live in the USA are using smartphones. (source: https://www.pewresearch.org/internet/fact-sheet/mobile/)
So this impact caused big changes in various fields like Digital marketing and especially in web development and website UI UX design. As of 2018, Google announced that they are migrating websites that are mobile responsive in the mobile-first index. (which means, Google now primarily crawl, index and rank the mobile version of the website) so it will be more important to have a solid mobile design for your website too.
And what are the other benefits you get with a responsive website?
Let’s have a look now,
You already know the meaning of “responsive”. So, how do we implement this responsiveness into our website and what are the advantages you get?
People are using various kinds of mobiles. There are thousands of models of smartphones, and some are using tablets also. It also has various kinds of models in different sizes. Can you think that what will happen if we use only the desktop version for all of these devices?
Yes, you’re correct! Then the visitors will fall into serious trouble. Maybe, they have to read all the contents using a magnifying glass.
Why?
The whole large version of the website needs to compress to the size of the relevant device. It directly affects the User Experience(UI) also. Some UI designer designs a great-looking website user interface. but it will be useless if it’s not a responsive one. In another hand, it’s wasting of your money. “Responsive” will solve this problem we discussed.
One website which suits any kind of device will;
•Save your money,
•Save your time,
•More return visitors & make you more business!
And there are much more things.
Responsive web design can provide an optimal experience for users across the board, and they can read the thing on your website very clear and navigate the site with minimum resizing and scrolling. When your website becomes responsive, then it will have the chance to rank on the google search engine on the first page with google mobile indexing. (doing SEO, is also important to rank your website better, on the search engines). Your website’s bounce rate will surely decrease if your website is responsive and it has good usability. So it will open the door to getting more advantages.
If the UI designer can provide a design for both desktop, tablet & mobile devices, then it will save much time for the developer as well as yours. I know that some developers won’t need the mobile/tablet version designs from the UI designer. Because they know how to convert the desktop version design to a responsive one, by keeping the same best user experience. The developer is doing coding and the UI UX designer has much responsibility for doing proper UI design for the desktop version as well as the mobile versions. Because the designer has the most creative eye for UI design. If that designer did the mobile versions too, then that developer also would do that website responsively.
So before you start to do a website, you must choose a good UI UX designer and A good developer. First, ask the designer that can he give the mobile versions too. Also, ask the developer that can he do the responsive development. If those persons are responding positively to the questions, and they are good for your work (Don’t forget to see some previous works of them.)
Thanks to mobile-first indexing, Most websites are responsive. But I saw some earlier websites keep the same without modifying them as responsive websites. This article contains a few things about responsive website design. If you’re interested in this you can google and you’ll find lots of information about responsive website design and its importance.
Thank you for investing your time to read this article. Let us know your thoughts.